We have the need to filter record lists as well as a record based on the cast that is being worked on. We need to be able to select a case and then once a case is selected click on the different pages and work on the selected page. We are thinking of doing this by creating a new module and calling it global settings, in which we are capturing the current user ID, global field name. IF we can some how use a work flow to set that value, and when a different page is selected, can we use the page filter to filter the data out. We see that you can filter on the fields from the current page, but can we filter a given page on data in a different module. How would you recommend we go about this, are you able to provide examples.
I’m not entirely sure I understand what you’re trying to achieve, but you won’t have much luck with dynamic filtering from some third-party global settings module (we will be improving this in the future).
Here is an option you could consider:
You can have one primary namespace which would define generic bits of data as well as a module to hold your casts.
Then, whenever a cast entry is added, you can create a brand new namespace dedicated to that cast.
When you would want to work on the cast, you would navigate to their namespace.
The namespaces can be created using some automation where I would personally use automation scripts as we didn’t yet add all of the Low-Code resource management functions (pages, charts, …).
You can also use workflows to execute automation scripts.
We have done something similar in the past where we needed a more dynamic/flexible way of handling registered clients and it might come in handy for you as well.
Let me try again. In a case management system a lot of the screens are driven from the main case your working on. It is not possible to put all the modules/sections for a given case on one module/page. We need to be able to set the case we are working on, and then once the case is set when we navigate to different pages, we need to be able to apply the filter on the data to return the specific case data. We though of doing this by following the settings example in your CRM module. The page filters do not seem to allow you to query/filter data from different.
modules. I saw that when you set the parent page, when you do that as the navigation, it passes the value down, not sure how to achieve this. To add to the complexity, different users in the system, work on different cases at the same time.
Hmm; with how you’ve outlined it, there might not be an elegant solution (if any at all) at the moment @Lenny / @Stephen-Bennett can you guys help out here?
Those record list filters would only give you access to { record, recordID, ownerID, userID }; the values from the parent page aren’t exposed there.
What we have done before
What we have done in the past, for such extreme cases where someone needed a lot of customisation (different layouts, page blocks, …) is we have set up a simple web application for that scenario using Corteza as a back-end.
A completely custom webapp would give you all of the flexibility you’d ever need, and Corteza gives you the storage, access control, automation, auth, administration, …
You can also reuse a lot of things defined by corteza-vue and corteza-js for a faster development.
If you’re interested in this approach, I can write down a few extra words later on.
What we are planning on doing
On a different note, we were discussing how we could expand our pages to allow a more dynamic/configurable flow.
Our discussions ended up in allowing users to define a series of pages where the current page would determine what page to show next, so for example:
- page A makes you input some client info
- page B makes you input contact information
- page C makes you select the package they want to subscribe to
- …
A variation of this could also cover your case – you’d select what case you wish to work on and then the page manager would adjust the filtering and such.
With that said we don’t yet have a timeline for this \cc @mia.arh @darh
My (for now) final idea that comes to mind is that you fork Corteza; either just the web apps or the entire thing. Then you can add the bits you need in an elegant way.
I’ve created a test namespace that might work for you, playing with a user-field and the userID filter.
In the test namespace there are two modules, “Cases” and “CaseRelatedModule” (which is related to a “Case”). Each module has a “WorkedOnBy” field. It’s a multiple field, so you can insert 1 or multiple users, meaning multiple users can work together on 1 case or they can be part of that related module.
You will see two “All Cases” pages in the menu. One is without filter (showing all cases) and the other one with filter, only showing the cases where the logged in user is in the “WorkedOnBy” field.
For “All CaseRelatedModule record” it’s the same: 1 list without filter and one list with the same logged in filter as above.
Let’s say we create case 1, and “Lenny” and “Tjerman” are in “WorkedOnBy”. When we log in we will see the case. Other people won’t.
Now with the related module, let’s say there is “related record 1” and only “Lenny” is in the “WorkedOnBy”. I will see this record in the “All CaseRelatedModule record” filtered list, and also in the “case 1” record (in a record list block). “Tjerman” won’t see it.
Managing who works on a case can be done directly in a case record. And you could use workflows to automatically update related records, depending on your needs  In my demo I didn’t make any automation, but to add it would be trivial.
In my demo I didn’t make any automation, but to add it would be trivial.
Please let me know if this is what you are looking for.
Here is the test-namespace. You can import it into your own instance to test it out. Case Filters.zip (2.9 KB)
Thank you, our preference is not to fork. In looking at your past posts we are looking at How to create/add a new UI blocks. We have downloaded and looking at this in more details. We will see once we understand in more detail our plan forward.
Also thank you for the example, we will look into more detail and provide feedback. Thank you.
I just remembered something I saw a little bit back – someone created a client script that injected custom HTML/JS code into Low Code to open up a modal on button click.
You could do something similar, but you would have to use a client script for this (workflows don’t have access to front-end apps, while client scripts do).
Caution…
This solution is janky at best – I would recommend we figure out how we could support this natively.
You will also need to reload the component to see the new prefilter by refreshing the page or redirecting to somewhere else as this approach can’t use any reactivity.
If you don’t already, you’d need to set up the Corredor server as this can’t be done with Workflows.
With that out of the way, here is what I managed to draft together…
Define a client-script
The script would take some input (I used a prompt(...) and save the value to the global state (I used localStorage to make my life easier).
My script looks like this:
export default {
* triggers ({ on }) {
yield on('manual')
.for('compose:namespace')
.uiProp('app', 'compose')
},
async exec (args, ctx) {
// This down here is the important bit
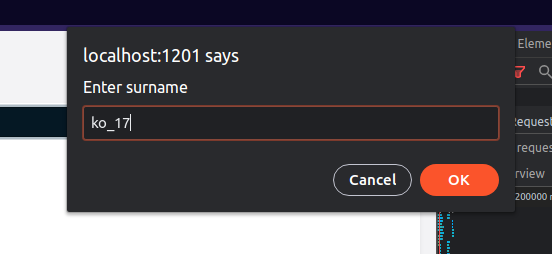
const val = prompt('Enter surname')
localStorage.setItem('globalFilter', val)
}
}
Adjust your prefilters
Although we don’t provide anything extra to the prefilter evaluation (apart from what I pasted a few replies back), we don’t have a hard NO to it accessing global things, so this does work:
Surname = '${localStorage.globalFilter}'
Add a button to the page
Just like any other page block; add an automation page block and select the client script you’ve created for this.
Some screenshots
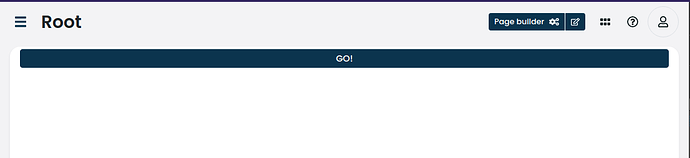
The button on my root page
Entering some value

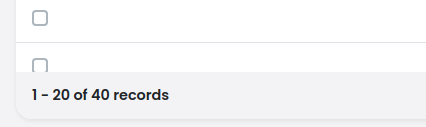
Going to the list page

Notice how there are a bunch of records; the prefilter becomes (Surname = 'ko_17')
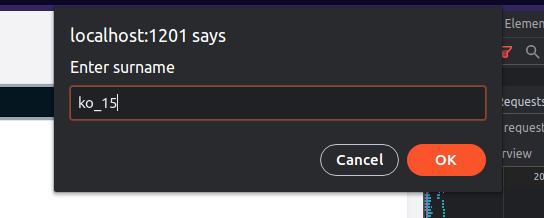
Inserting another value

Going to the list page

Notice how there is just one record; the prefilter becomes (Surname = 'ko_15')
Those instructions do require you to fork; refer to my comment above this one (I forgot to mention this in the initial reply…)
Any suggestions on what the correct path for this solution might be? From my current and basic understanding of the code, maybe a custom type of namespace with a preset global variable we can set via a button and automation from within compose?
Thanks for all the help and support!
Hmm…
I was thinking something in the lines of:
- update vuex store to add support for arbitrary key-value things (use vuex to support reactivity out of the box)
- add some workflow functions to interact with the given KV store (perhaps we could use prompts to reduce the amount of back-end work – prompts are mostly front-end)
- allow page blocks to access values from the given KV store
I think that something along these lines would be general and useful enough to be a part of the core; I additionally don’t think it would be that hard to put together.
Can we do something similar to what we’ve done with reports @jfortun ?