Corteza version: 2023.3.1
Summary: New Low-Code project does not show configured logo on portal page.
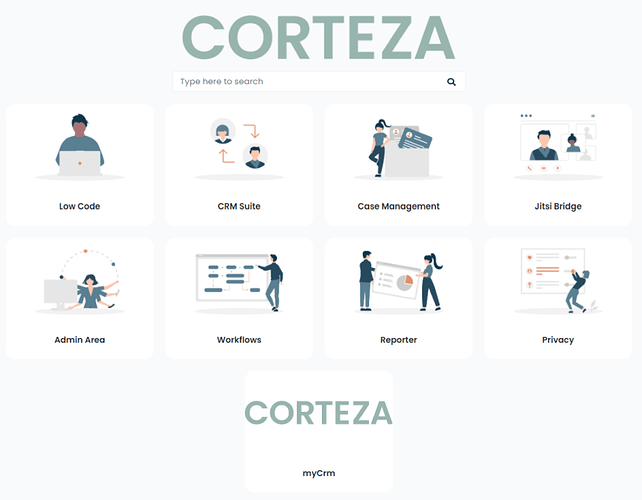
I have created a new Low-Code project and assigned a logo. I can see that logo when clicking on the eye next to “Logo” in the “Edit namepace” menu. But the portal always shows the Corteza Logo not my project logo.
However: When opening the namespace url http://172.20.20.82:8080/compose/namespaces it shows my Low-Code project with proper logo, subtitle and description.
Note: I got that URL “by accident” when clicking in the namespace section. No idea how to get there .
Not sure exactly what you’re describing here.
I tried this on the 2023.3.2 version:
- Create a new namespace
- Add a custom logo for it
- When on
/compose/namespaces/ the namespace shows the logo I uploaded
- If I click on the eye in the
Edit namespace, I also see the uploaded logo in the modal(portal)
Am I missing anything here? If not can you try with the 2023.3.2 version?
Note: I tried again after upgrading to 2023.3.2, still the same result.
I do not thing you missed something, except with 4.) The portal page is no modal for me but a regular page, and there is where i miss the logo (My app is called “myCrm”):
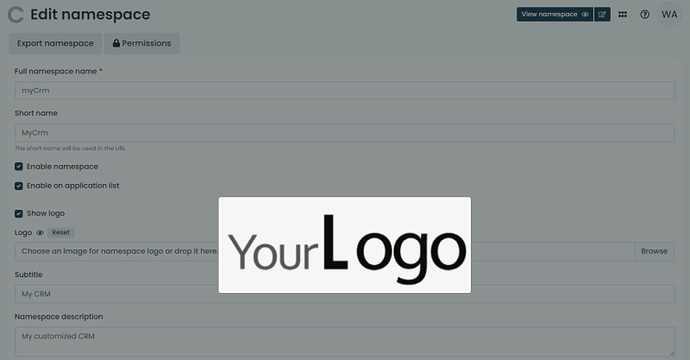
The logo is configured and display correctly when clicking on the “eye”:
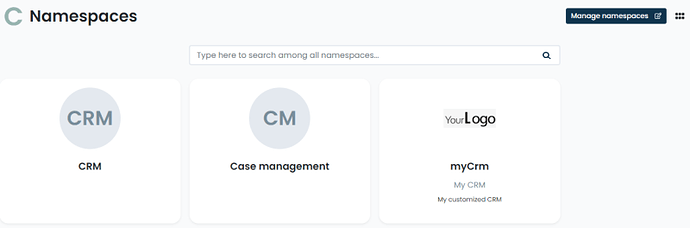
It also shows up in compose/namespaces:
You can try setting it via the Admin Area → Applications and see if that works.
Otherwise, it could be due to the way you’re hosting Corteza, more information would be appreciated regarding that.
Well i tried setting via Admin Area → Applications , however that did not work as you can see from the screenshots.
My hosting is nothing special, i run a docker container on my local dev machine using a docker-compose.yml like this:
version: '3.5'
services:
db:
image: postgres:13
restart: always
healthcheck: { test: ["CMD-SHELL", "pg_isready -U corteza"], interval: 10s, timeout: 5s, retries: 5 }
environment:
# Warning: these are values that are only used on 1st start
# if you want to change it later, you need to do that
# manually inside db container
POSTGRES_USER: corteza
POSTGRES_PASSWORD: corteza
volumes:
- "./data/db:/var/lib/postgresql/data"
ports: [ "15432:5432" ]
server:
image: cortezaproject/corteza:${VERSION}
restart: always
env_file: [ .env ]
depends_on: [ db ]
volumes:
- "./data/server:/data"
ports: [ "8080:80" ]
and .env:
########################################################################################################################
# General settings
DOMAIN=172.20.20.82:8080
# Works
# VERSION=2022.9
VERSION=2023.3.2
########################################################################################################################
# Database connection
DB_DSN=postgres://corteza:corteza@db:5432/corteza?sslmode=disable
########################################################################################################################
# Server settings
# Serve Corteza webapps alongside API
HTTP_WEBAPP_ENABLED=true
# Send action log to container logs as well
# ACTIONLOG_DEBUG=true
# Uncomment for extra debug info if something goes wrong
# LOG_LEVEL=debug
# Use nicer and colorful log instead of JSON
# LOG_DEBUG=true
########################################################################################################################
# Authentication
# Secret to use for JWT token
# Make sure you change it (>30 random characters) if
# you expose your deployment to outside traffic
# AUTH_JWT_SECRET=this-is-only-for-demo-purpose--make-sure-you-change-it-for-production
AUTH_JWT_SECRET=XXXXXXXXXXXXXXXXXXXXXX
########################################################################################################################
# SMTP (mail sending) settings
# Point this to your local or external SMTP server if you want to send emails.
# In most cases, Corteza can detect that SMTP is disabled and skips over sending emails without an error
#SMTP_HOST=smtp-server.example.tld:587
#SMTP_USER=postmaster@smtp-server.example.tld
#SMTP_PASS=this-is-your-smtp-password
#SMTP_FROM='"Demo" <info@your-demo.example.tld>'
Very strange, could be due to the way you define the volumes.
You should check if the url of the image you uploaded (inspect the source with F12 and find the image URL) has the api/compose/namespace prefix.
Unfortunately can’t help more without accessing the instance, if you wish for that do contact our support.
This is the html from the portal page for “myCrm” app showing the “Corteza” logo instead of “MyLogo”:
<img data-v-66d05a76="" src="/assets/logo.png" alt="myCrm" class="rounded-bottom thumbnail card-img">
This is the html from the build in “CRM Suite” showing a correct logo:
<img data-v-66d05a76="" src="applications/low-code-crm-app.png" alt="CRM Suite" class="rounded-bottom thumbnail card-img">
This is the html from /compose/namespaces for “myCRM” showing the correct logo (so the logo was saved and is accessable) :
<img data-v-6768be82="" src="/api/compose/namespace/0/attachment/namespace/342928706295037955/original/logo-demo.jpg?sign=9dbdcf608e1ab52fb142588fe2c8bd7980bca910&userID=338002961865113603" alt="myCrm" class="mw-100 mh-100">
Also this simplified link works :
/api/compose/namespace/0/attachment/namespace/342928706295037955/original/logo-demo.jpg
So the portal page references a different image path.
Note: Not an issue for my (because i would like to get the portal showing the right images) but: /compose/namespaces does not show the correct images for the build-in apps. For example, here the html for the build in crm app:
<div data-v-6768be82="" class="circled-avatar d-flex align-items-center justify-content-center m-auto bg-light p-3">
<h1 data-v-6768be82="" class="ns-initial m-auto text-uppercase text-secondary">
Cm
</h1>
</div>
@jfortun may i kindly ask to review my response and see wether this is the expected outcome?
Thanks in advance
Wolfgang
Its not expected, but unfortunately i dont know what is causing it, its most likely caused by your setup. @tjerman might be able to help if he has an idea.
I understand.
Just in case. My setup is nothing special. It uses the basic docker compose file without any modifications.:
Corteza VERSION in .env : VERSION=2023.3.2
(Upgraded from 23.3.1)
server:
image: cortezaproject/corteza:${VERSION}
restart: always
env_file: [ .env ]
depends_on: [ db ]
volumes:
- "./data/server:/data"
ports: [ "8080:80" ]
Update for Corteza Version 2023.9.7:
-
Changing the logo works through Admin Area → Applications. Logo shows on the portal page.
-
Changing the logo still not works through Edit namespace. Logo shows in the dialog, but does not show on the portal page.